Pig-Pong
I had a great time making Hangwoman and, to continue my learning journey, I was looking to customize yet another existing game. Pong is a true classic, but since I wanted to also have fun with the visuals I chose to change its original minimalist look. Pig-Pong's farm theme was born from a pun on ping-pong :)
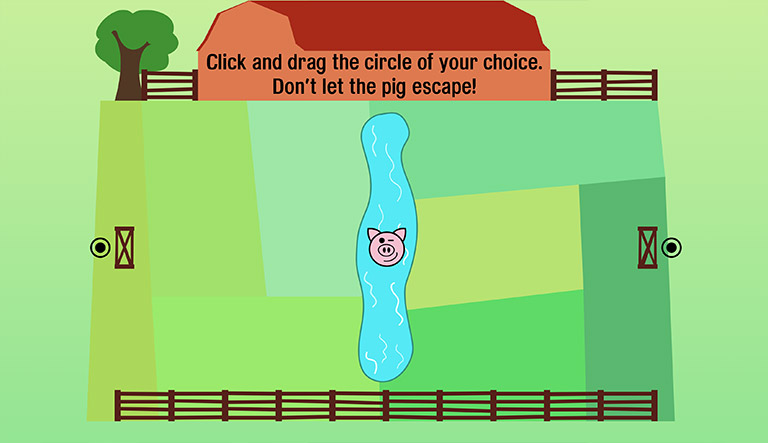
Having decided on the new theme, the process begun of translating the Pong game elements to farm-themed ones. How would I embody the upper and lower boundaries? How about the bats and score board? Instead of hitting a ball I, of course, opted for a pig to do justice to my game's title. The pig needed to be as around as possible though, for credible game play.

Compared to Hangwoman I faced so many more issues to mull over and to solve. To name a few: optimizing the play speed, so the game is suitable for beginners while challenging enough for more advanced players. How to reward risky game strategy? (because fortune favors the bold!) I decided that hitting closer to the edge of the bat should be more favorable, as opposed to using the safer center area. This would result in steeper return angles, thus making it harder for the opponent to counter. It took a while to find fitting music and sound effects, but it was fortunately also an enjoyable process. (Speaking of, I can warmly recommend Freesound for their large collection of audio snippets under Creative Commons licenses.)
As expected, making Pig-Pong would prove highly educational. It taught me event-driven programming for a large state: things like maintaining the pig's position, direction, speed, size and rotation angle/speed. I also learned to process unified mouse and touch input. Additionally, it taught me to tune the game play timing. All in all, I feel I stepped up my skill set to create intuitive game elements with a low threshold to play.